TOM BRADY
ENDEAVOR | WME IMG
Presentation design (55 pages)
Motions, Presentation Design, Typography
Aftereffects, Photoshop, Keynote
CLIENT (WSJ)
WSJ DELOITTE REDESIGN (INDIVIDUAL PROJECT)
MY ROLE
VISUAL DESIGN, PROTOTYPING
TOOLS
FIGMA, PEN & PAPER
In order for me to find out what to optimize, I interviewed 5 WSJ users. I found that WSJ has long been their reliable go-to source for business technology and financial news. Most would access the CIO Journals through mobile and they are unaware the contents are sponsored by Deloitte, as the ad is placed all the way at the bottom of page. This reflects the inefficiency in ad viewability on mobile. Additionally, people find it hard to search for their desired articles that they have read in the past. Based on these two insights, I further analyzed the design architecture on the WSJ web and mobile. Here are the 4 problems that I found with the desktop and mobile:
02 Define


I aim to redesign the site so that users can easily navigate and find what they are looking for and elevate the visual design so it provides a more engaging experience for users. To raise brand awareness and ad viewability, a horizontal banner ad is added to the top so that users are more aware of the brand and can easily direct themselves to Deloitte’s page for more in-depth research reports and insights. Visual hierarchy is added to the landing page to help users understand the structure and navigation of the website faster, thus, complete their tasks and achieve their goals faster. Ads are also placed in a separate column from the content so it captures users' attention without impacting users' experience and being interruptive to the main content so that it is clear and unobstructed.
I drafted the main wireframes and tested with WSJ users. The design iteration is listed below.


03 Wireframing
03 Wireframing
How to optimize users engagement with content and ad features?

1 Ad placement
are not placed in a high traffic location where it instantly raises brand awareness and user engagement. On mobile, users would need to scroll down to the bottom of page to see one single ad.
2 Landing page - 'What's Trending' section is not visible right away on the landing page along with the lead articles. On mobile, it is placed at the bottom of page.
3 Search feature is not optimized. Users are unable to pull up their desired article using specific keywords.
4 Newsletter Sign-Up
Only allows to subscribe to all CIO Journals but not the Deloitte specific.
The UI design follows WSJ and Deloitte original style guides. I use WSJ's official font and color palette from WSJ and Deloitte.
04 Design
04 Design

Style Guide.
02 Define
In order for me to find out what to optimize, I interviewed 5 people to understand what matters to WSJ users the most. After gathering my research, I established user stories to help document the different pain points, needs and motivations for accessing the news source which serves as a gut check to ensure that my designs address these problems. Based on these insights, I further analyzed the design architecture of WSJ web and mobile. Here are the following 4 pain points identified from research:

Understanding User Problems

02 Define
In order for me to find out what to optimize, I interviewed 5 WSJ users. I found that WSJ has long been their reliable go-to source for business technology and financial news. Most would access the CIO Journals through mobile and they are unaware the contents are sponsored by Deloitte, as the ad is placed all the way at the bottom of page. This reflects the inefficiency in ad viewability on mobile. Additionally, people find it hard to search for their desired articles that they have read in the past. Based on these two insights, I further analyzed the design architecture on the WSJ web and mobile. Here are the 4 problems that I found with the desktop and mobile:
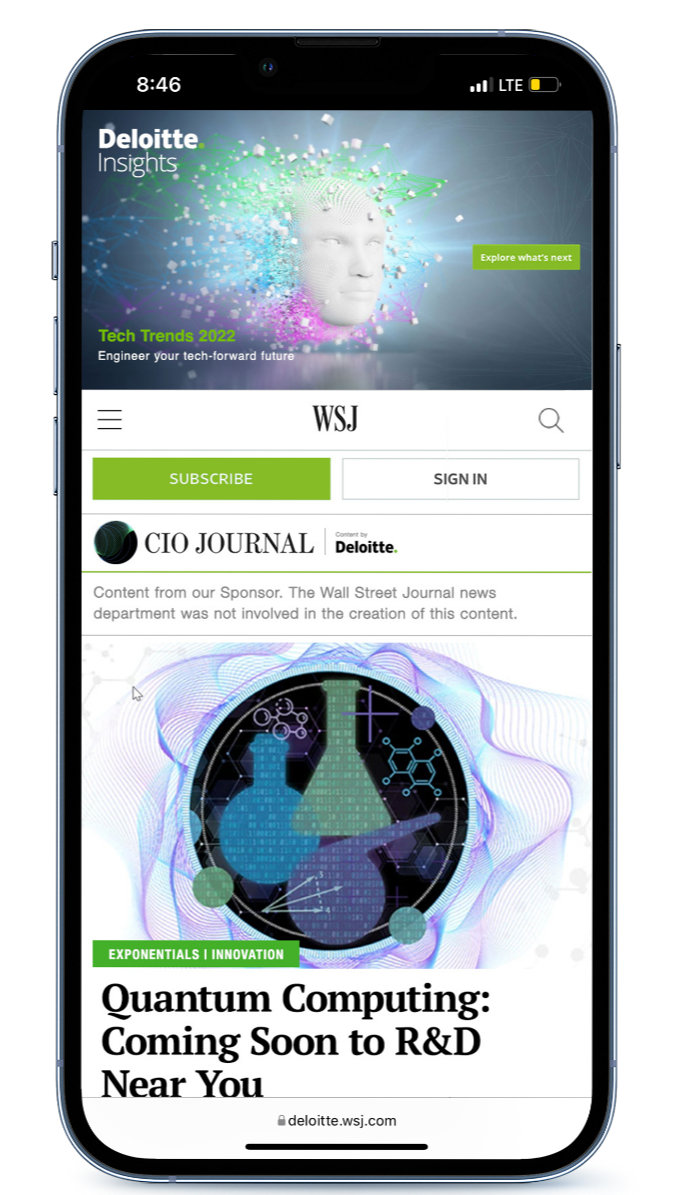
1 Ad is not placed in a location where it raises ad viewability. On mobile, users have to scroll to the bottom of the page for one single ad.
2 Landing page - 'What's Trending' section is not visible right away on the landing page along with the lead articles. On mobile, it is placed at the bottom of page.
3 Search feature is not optimized. Users are unable to pull up the articles using specific keywords.
4 Newsletter Sign-Up
Only allows to subscribe to all CIO Journals but not Deloitte specific.

Figma Prototype.
05 Prototype

This prototype is built in Figma.
Redesign Landing page navigation
The 3 articles featured under 'What's Trending' are moved up (from the bottom of page) to integrate with lead articles, thus improves user browsing efficiency.
Redesign Information Architecture (Landing page)
The 3 articles that are featured in 'What's Trending' are moved up to integrate with lead articles, which improves user browsing efficiency.



The 3 articles that are featured in 'What's Trending' are moved up to integrate with lead articles, to improve user browsing efficiency.
Redesign Information Architecture (Landing page)


1 Ad is not placed in a location where it raises ad viewability. On mobile, users have to scroll to the bottom of the page for one single ad.
2 Landing page - On mobile, 'What's Trending' section is not placed near where the lead articles are. Uses have to scroll all the way down to find what they are looking for.
3 Search feature is not optimized. Users are unable to pull up the articles using specific keywords.
4 Newsletter Sign-Up - It only allows users to subscribe to all CIO Journals but not Deloitte specific.
'Search Deloitte Articles'
Instead of having to scroll to the bottom of the page to search for Deloitte articles, a search icon is placed at the top, to reduce users’ tedious operations and time wastage.


'Search Deloitte Articles'
A search icon is added to the top bar to allow users to search for Deloitte articles, without having to scroll down to bottom of page. This reduces users' tedious operations and time wastage.
'Search Deloitte Articles'

Newsletter Sign-Up
Introduction about Deloitte Insights and Deloitte ad are put together with Newsletter Sign-Up so it raises brand awareness in users and they can direct themselves to Deloitte's webpage for more in-depth insights and research. Also, users know where to sign up for newsletter instead of having to scroll to bottom of page for such simple tasks.
‘About Deloitte Insights’ title is replaced by Deloitte Insights logo. The decisions made here aim to elevate overall visual design and accentuate brand consideration.
Newsletter Sign-Up and 'About Deloitte Insights' are placed together after the banner ad to raise brand awareness for Deloitte and its sub-brand, Deloitte Insights. It also makes it easier for users to sign up instead of having to scroll all the way down to the bottom.
'About Deloitte Insights' title is also replaced by Deloitte Insights logo.
Newsletter Sign-Up

Breakpoints.

Banner Ads.

What's New.
Manage ads placements on landing page
To elevate visual design, raise ad viewability and brand awareness in users, a leaderboard banner ad is added to the top of the page for desktop and mobile. The vertical banner ad (mobile) is placed alongside the lead articles (instead of appearing at the bottom of the page). Visual hierarchy is applied throughout the page to direct users to the most important information first, and then to secondary content.
Manage ads placements on landing page
Horizontal banner ad is added to the top of page, while vertical is shown visible on the landing page instead of at the bottom, which improves brand awareness and ad effectiveness. Visual hierarchy is applied throughout the page to make information stand out and relevant for users.
To elevate visual design, raise ad viewability and brand
awareness in users, a leaderboard banner ad is added to the top of the page for desktop and mobile. The vertical banner ad (mobile) is placed alongside the lead articles (instead of appearing at the bottom of the page). Visual hierarchy is applied throughout the page to direct users to the most important information first, and then to secondary content.
Manage ads placements on landing page
To elevate visual design, raise ad viewability and brand awareness in users, a leaderboard banner ad is added to the top of the page for desktop and mobile. The vertical banner ad (mobile) is placed alongside the lead articles (instead of appearing at the bottom of the page). Visual hierarchy is applied throughout the page to direct users to the most important information first, and then to secondary content.





New look.
Improved navigation.
Elevated User Experience
and Visual Design.
New look.
Improved navigation.
Elevated User Experience
and Visual Design.

01 Project Brief
This is a one-week UX/UI redesign case study that focuses on the current user experience of WSJ desktop and mobile. I selected WSJ because it's more challenging for me to reimagine and optimize a well-developed product that has less headroom for design iteration.
Published by The Wall Street Journal and sponsored by Deloitte, CIO Journal is a premium news and information service platform for chief information officers and senior business executives interested in technology.
The design goal is to elevate visual design of WSJ/Deloitte desktop and mobile experience and also identifying user pain points to provide an enjoyable and efficient online news service with an improved design.