FalconX
FalconX, a San Francisco-based prime broker, is introducing a new chatbot named Satoshi to assist crypto traders. Powered by OpenAI's ChatGPT program, Satoshi offers investors a sophisticated tool for accessing market insights and analysis. This innovative approach demonstrates FalconX's commitment to enhancing the trading experience through cutting-edge technology.
Objective: Design visually appealing a website landing page that effectively convey Satoshi's value proposition to institutional digital asset clients.
Task: Create a mockup of the Satoshi AI Co-Pilot website's homepage. The design should include a header with main navigation, a hero section highlighting key features, a visual representation of the target audience, testimonials or success stories from clients, and a clear call-to-action for clients to sign up or request a demo.
Tools: Figma, Photoshop
Design choice: The design process involves extensive research on FalconX, Satoshi AI Co-Pilot, and the digital asset market, followed by experimenting with bold color schemes, typography, and dynamic visuals to create a new and captivating visual identity. The aim is to leave a lasting impression on the target audience while staying user-centric and aligning with the brand's values. Collaboration, mobile-friendliness, and user-centric design are key factors to consider while presenting the final design.
Web Design
Figma



FalconX
FalconX, a San Francisco-based prime broker, is introducing a new chatbot named Satoshi to assist crypto traders. Powered by OpenAI's ChatGPT program, Satoshi offers investors a sophisticated tool for accessing market insights and analysis. This innovative approach demonstrates FalconX's commitment to enhancing the trading experience through cutting-edge technology.
Satoshi: Redefining Crypto Trading with AI-Powered Insights
Objective: Create a landing page for Satoshi, FalconX's AI-powered chatbot, that communicates its value proposition to institutional digital asset clients.
Task: Develop a homepage mockup for the Satoshi AI Co-Pilot website, featuring a clear navigation header, a hero section that highlights key features, a visual representation of the target audience, client testimonials or success stories, and a prominent call-to-action encouraging clients to sign up or request a demo.
Tools: Figma, Photoshop
Design choice: The design approach begins with in-depth research into FalconX, the Satoshi AI Co-Pilot, and the digital asset landscape. The chatbot is designed to assist investors in making informed decisions while trading crypto on FalconX's platform. The design incorporates bold color palettes, impactful typography, and dynamic visuals to establish a distinctive identity. The focus is on creating an intuitive, mobile-friendly design that resonates with the target audience, promotes collaboration, and aligns with FalconX's brand values.
WIREFRAMING
A pivotal element in shaping FalconX’s digital presence, FalconX’ digital experience needed to take its institutional clients into the future with something that stood out from the typical institutional digital asset brand. We progressed through the project from wireframes through to the final design, ensuring the brand idea would translate seamlessly across every element. The content hierarchy was outlined for clear navigation, starting with a striking hero section that highlights the platform’s key features and benefits. Testimonials and success stories were integrated to build credibility, while the “Meet Our Founders” section humanized the brand. A prominent call-to-action encouraged user engagement.
A pivotal element in shaping FalconX’s digital presence, FalconX’ digital experience needed to take its institutional clients into the future with something that stood out from the typical institutional digital asset brand. We progressed through the project from wireframes through to the final design, ensuring the brand idea would translate seamlessly across every element. The content hierarchy was outlined for clear navigation, starting with a striking hero section that highlights the platform’s key features and benefits. Testimonials and success stories were integrated to build credibility, while the “Meet Our Founders” section humanized the brand. A prominent call-to-action encouraged user engagement.
Wireframing
Grid
A meticulous grid system is served as the backbone of FalconX's website layout, ensuring a harmonious and consistent visual structure. The grid enabled seamless element alignment, promoting a clean, organized appearance and improving user experience. This approach maintained visual coherence, simplified navigation, reinforced FalconX's brand identity, and optimized responsiveness across devices, ensuring a cohesive and engaging user experience.
Screen Sizes: 1366-1920dp (desktop)
Column: 12
Column Width: Flexible / Fluid
Style: Auto
User-friendly layouts optimized for desktop and mobile enhance the fantasy baseball experience across all platforms. Whether welcoming new players, promoting league sign-ups, or targeting enthusiasts, our designs drive engagement and seamless performance.
Color Palette
Amongst a core palette of black, white, and neutrals are the brand’s primary colors: sophisticated blue, distinctive neon green, and vibrant purple. The blue conveys trust and professionalism, aligning with FalconX's financial sector presence. Neon green evokes a futuristic feel and highlights FalconX's innovative mission, emphasizing key features and call-to-action elements. Purple adds creativity and innovation, enriching the overall design. These bright colors are incorporated into illustrations and graphics, making the content more engaging and visually appealing. They help FalconX connect with a diverse audience across various platforms. This thoughtful color scheme ensures the brand stands out in the competitive crypto market, maintaining a cohesive and striking visual identity.

Typography
Inter is the chosen typography for FalconX, reflecting its commitment to clarity, versatility, and modern design, which are crucial in the digital asset industry. Its tall x-height and contrast-enhancing details ensure legibility for complex financial information, while its range of weights and optical sizes allow for seamless adaptation across various communication forms, from user interfaces to marketing materials. Inter's clean, professional look matches FalconX's brand image, and its extensive glyph coverage supports global operations. Additionally, its functional features, such as contextual alternates and tabular numbers, enhance accuracy and clarity, making Inter a robust choice for the precise and high-stakes environment of the digital asset industry.



Final Product
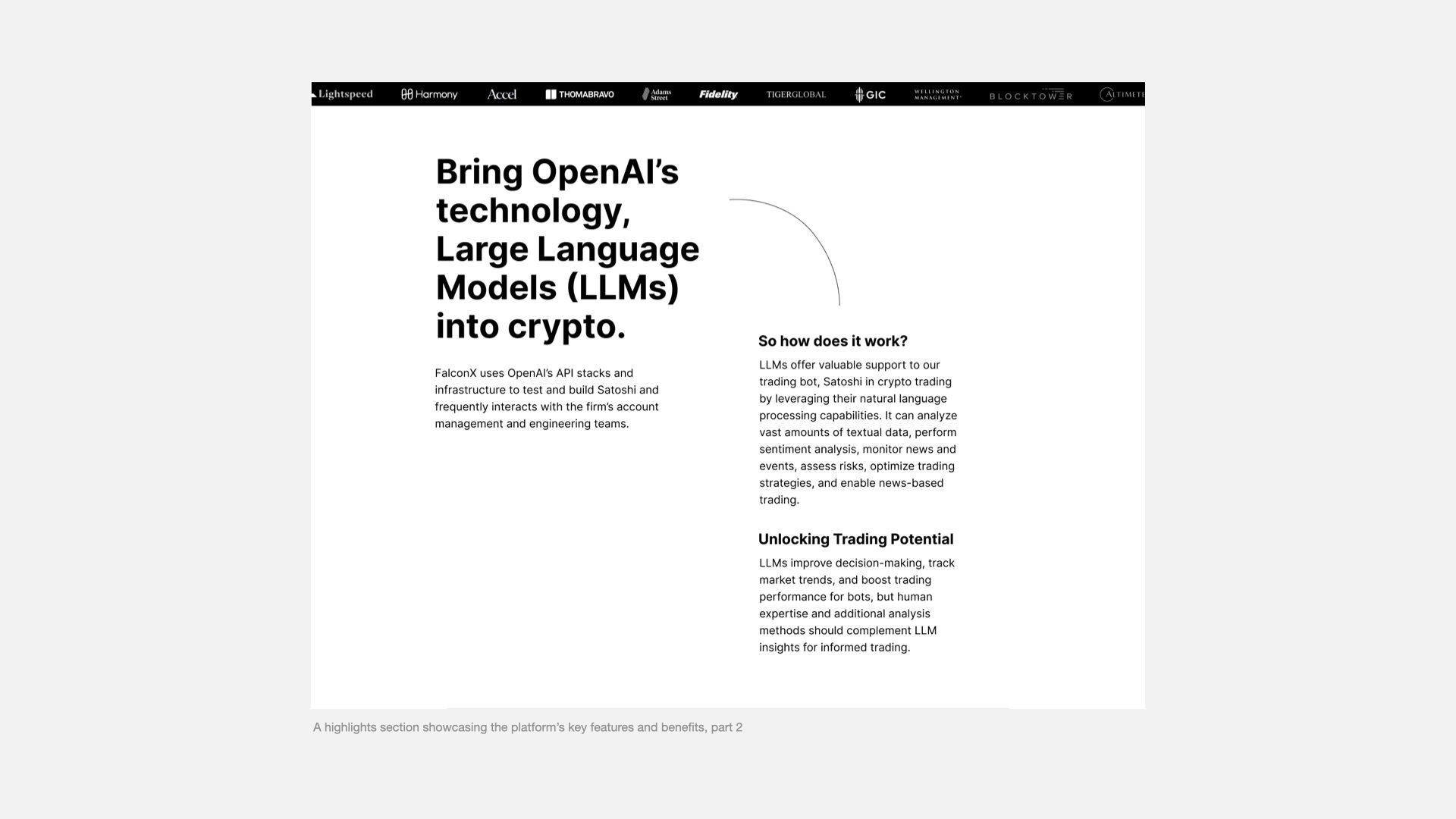
In conceptualizing FalconX's website design, the goal was to create a user-centric platform that seamlessly integrated the brand's core values and mission. Extensive research was conducted to understand the target audience and industry trends, ensuring the design would resonate with users. The layout prioritizes ease of navigation, with a focus on highlighting FalconX's key features and benefits. The design incorporates a modern and intuitive approach, using the brand's primary colors of sophisticated blue, distinctive neon green, and vibrant purple to evoke trust, innovation, and creativity. Interactive elements such as infographics and videos were strategically placed to simplify complex concepts and enhance user engagement. Testimonials and success stories were integrated to build credibility and showcase FalconX's track record. Overall, the concept design for FalconX's website aims to create a memorable and impactful digital experience that reinforces the brand's position as a leader in the competitive crypto market.




User-friendly layouts optimized for desktop and mobile enhance the fantasy baseball experience across all platforms. Whether welcoming new players, promoting league sign-ups, or targeting enthusiasts, our designs drive engagement and seamless performance.

User-friendly layouts optimized for desktop and mobile enhance the fantasy baseball experience across all platforms. Whether welcoming new players, promoting league sign-ups, or targeting enthusiasts, our designs drive engagement and seamless performance.
Crafting an Engaging Website for Satoshi's Value Proposition
Creating a compelling website for Satoshi involves combining a clear narrative with intuitive design elements. Start with a strong visual hierarchy and a clean, modern layout for simplicity and ease of navigation. Highlight key features and benefits with engaging visuals and concise information. Use interactive elements, like infographics and videos, to simplify complex concepts. Include testimonials and case studies for social proof. The design should reflect Satoshi's innovation and ensure a seamless user experience, guiding visitors from curiosity to conversion.
.png)
.png)
.png)
.png)

.png)













.png)
.png)